![[iOS 8] Safari 8 で CSS Compositing and Blendingをサポート](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] Safari 8 で CSS Compositing and Blendingをサポート
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、清田です。
WWDC 2014のSafari 8のセッション内で、CSS ShapesとCSS Compositing and Blendingをサポートすることが発表されました。 サポートされたCSS Compositing & Blendingについてご紹介します。
CSS Compositing & Blendingとは?
色の合成と混色をcss側で制御することが可能になったとのこと。それでもなんのこっちゃですよね。。。。
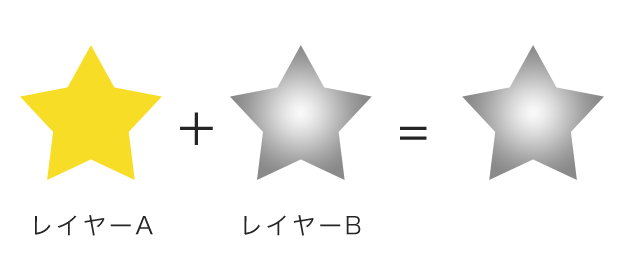
簡単なイメージ図で説明してみたいと思います。まず、従来のCSSでは、レイヤーAの上部にレイヤーBを被せたレイアウトをすると以下のようなに表示されるかと思います。

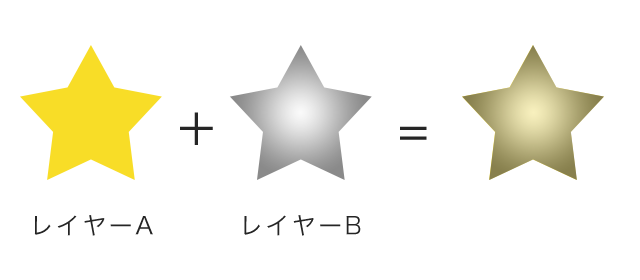
次に、同じレイアウトのまま、CSSのブレンドモードを反映して描画してみると以下のように色が合成された表示結果が再現されます。

ブレンドモードでは上部に重ねられたレイヤーが、下の要素の色味を取得して混ぜ合わせた色味を表示できるようになりました。
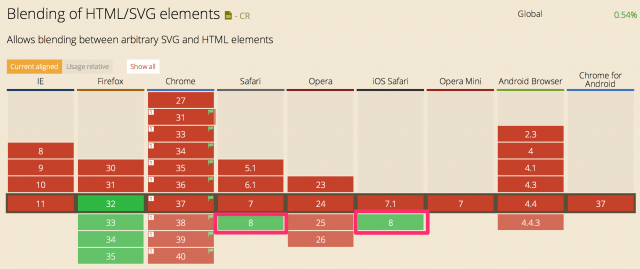
ブラウザの対応状況
下の対応表を確認してみると、Safari 8から対応したのが確認できます。

実装してみる。
実装方法はすごく簡単で、上部の重ねる要素にブレンドのスタイルを反映します。
まずは、黄色背景の上部にグレーの画像を設置しました。

htmlソースコード
<div class="content"> <img src="sample.png" class="img-sample" alt="サンプル星画像"> </div>
cssソースコード
.content
{
position : relative;
width : 480px;
padding : 20px 0;
text-align : center;
background : #fbb03b;
}
.img-sample
{
/* ここにブレンドモードの指定を記述します。 */
}
ブレンドモードの指定
画像にブレンドモード:multiply(乗算)を指定した結果が以下になります。
cssの制御のみで、Photoshopの合成モードのような制御ができるようになりました。すごいですね!
表示結果

CSS記述
.img-sample
{
blend-mode: multiply;
}
ブレンドモードの種類
ブレンドモードで指定できる一覧になります、Photoshopの描画モード並にたくさんの指定ができます。
| 項目 | 項目 | 画像 |
|---|---|---|
| normal | 通常 |  |
| multiply | 乗算 |  |
| screen | スクリーン |  |
| overlay | オーバーレイ |  |
| darken | 比較(暗) |  |
| lighten | 比較(明) |  |
| color-dodge | 覆い焼きカラー |  |
| color-burn | 焼き込みカラー |  |
| hard-light | ハードライト |  |
| soft-light | ソフトライト |  |
| difference | 差の絶対値 |  |
| exclusion | 除外 |  |
| hue | 色相 |  |
| saturation | 彩度 |  |
| color | カラー |  |
| luminosity | 輝度 |  |
まとめ
このタイミングにてSadari8から、いろいろとCSSサポートが進みましたね。
ブレンドモードを適応している要素にモーション等の効果を反映すると視覚的に面白い効果ができるんじゃないかなーと個人では思ってたりします。
レンダリング上、重いかもしれないないですが...
CSSの表現の幅を広がってきましたね、CSSでここまで制御できるのは驚きですね。










